Recent post widget as Headline News is one widget that much-love by the bloggers. besides it takes place with a lot of blogs, Recent Post widget as Headline News also makes the blog look more attractive.
Okey, to Shorten the time just give the steps for producing Recent Post Widget as Headline News :
1. Go into your Blogger Account.
2. Once you are in the dashboard, then select the tab design.
3. Click Add a gadgets. display will appear like the picture below.
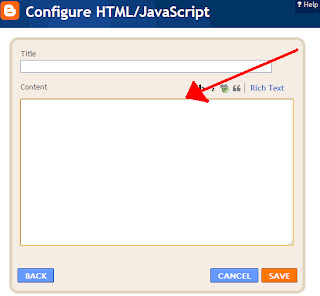
4. Add the HTML / JavaScript. it will appear again display as below.
5. On the title blank. conten fill in the following code.
<script type="text/javascript">red printed on paper that can change within their your own.
var jc_url_blog = "http://johancomputers.blogspot.com/";
var jc_count_post = 20;
var jc_color_backgroud = "white";
var jc_color_line = "black";
var jc_position = "bottom";
var jc_show_title = true;
var jc_backlink = true;
</script>
<script src="https://sites.google.com/site/johanbone/gadget/Headlinenews-jc.js"></script>
var jc_url_blog = "http://johancomputers.blogspot.com/"; Change with your blog url
var jc_count_post = 10; Count recent post that will appear
var jc_color_backgroud = "white"; Background colorvar jc_color_line = "black"; Line color
var jc_position = "bottom"; Position of the widget can you change the top or bottom according to your wishesAmong Tutorial Johan Computer Recent Post Widget as Headline News. if any difficulties or suggestions please write in the comment section below



1 Comments to Recent Post Widget as Headline News in Johan Computer
Informative post ! I would love to try it for my blog. This seems to be great one.
comment system
Post a Comment